Do you have a bunch of *AMAZING* reviews from your past clients or customers on Google? Wondering if they ever actually get read by your potential clients or customers? Social proof is an essential marketing tool. Let’s not let that compelling testimonial gold go to waste or get lost in an Internet black hole! We have recently discovered a simple and beautiful way to embed Google reviews on your website. Whether you use Showit, Wix, WordPress, Squarespace or Shopify, this post is for you!
Step One: Create your Elfsight Google reviews widget
You’ll be using a widget-making app called Elfsight to embed Google reviews on your Showit website. Elfsight is a website service that lets you create and embed a huge range of code-free features. It’s free to test and starts at $6/month (depending on your monthly pageviews).
Let’s get started!
- Visit this link to create your Elfsight Google reviews widget
- Click on “Widgets” in the top right corner
- Choose “Google Reviews”
- Click “Create widget” in the top right
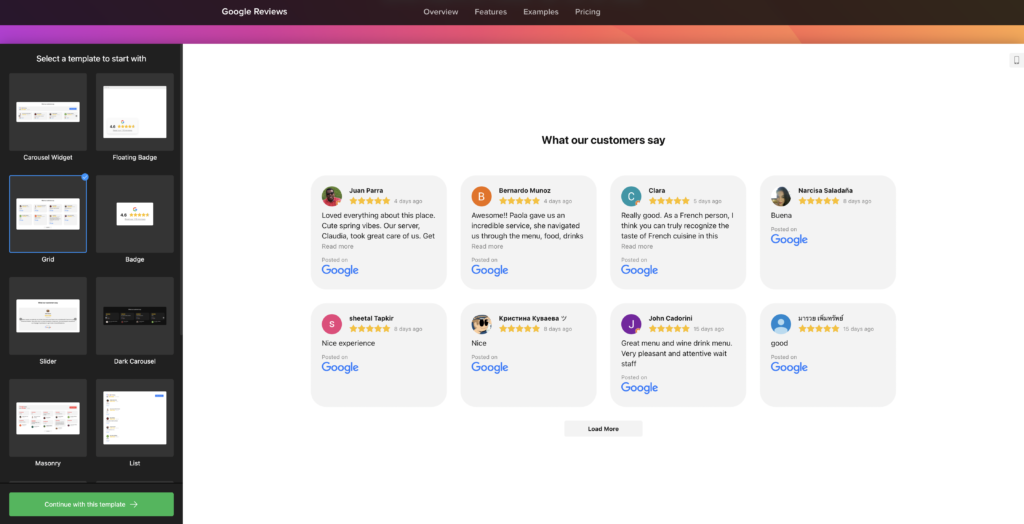
- Select a template to start with. Choose the best layout depending on the type and length of your Google reviews, but don’t worry too much at this stage as you can change it later.
- Click “Continue with this template”
- In the “Source” field, you’ll connect Elfsight to your Google account. You can use your Google Place ID from Google My Business or, if your business has a physical address listed on Google, you can type it in. Follow this Elfsight help article to learn how to complete this step

Step Two: Customise the look of your Google reviews widget
Next, you’ll want to play around with all of the customisation settings to make your widget blend as seamlessly as possible into your website. Here are a few tips for editing the look of your widget:
- Edit the layout. Play with different layouts and tweak them to your liking by clicking on the “customise” button. Choose the number of columns and rows, and the gap spacing between them.
- Edit the content width. For Showit desktop sites, we recommend setting your content width to 1050px. For mobile widgets (more on this in a sec), we recommend setting the content width to 270px).
- Remove the widget title and header! Set up a title inside of Showit instead so that you can benefit from all of your Showit design settings.
- Choose review length. Under “Review” in the left-hand column, choose if you want your review text to display at full or short length. We prefer short to keep it clean and tidy, allowing users to click to “read more” as they browse.
- Edit the colour scheme. One of the reasons we LOVE Elfsight is the ability to adjust all of the colours in the widget. Under “Appearance” in the left-hand column, you can adjust the colour of the button, review background, navigation controls, fonts, rating stars and more. To enter a custom HEX code, click on the dropper icon.
Step Three: Embed Google reviews widget on Showit
When you have finished “prettifying” your widget inside Elfsight, it’s time to embed it on your website. The instructions below are specifically for Showit. However, if you use another website platform, Elfsight provides step-by-step and video instructions on how to complete this task.
- Click on “Add to website”
- Create your Elfsight account
- Choose your subscription plan. You can choose the free option to test the results on your website first and then come back to upgrade.
- After subscribing, you’ll be given access to the installation code. Click to copy it to your clipboard.
- Go to the back-end of your Showit website and find the spot where you want to embed your Google reviews
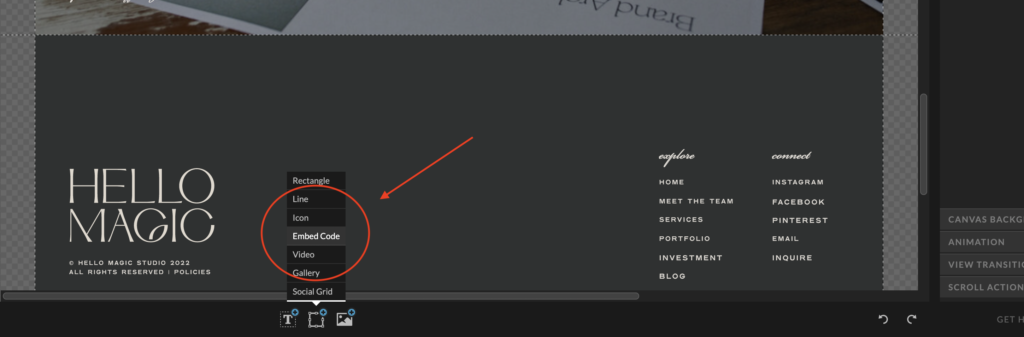
- Hover over the elements toolbar and select “Embed Code”
- Double click on the iFrame and paste in the Elfsight widget code
- Set your content width. We recommended matching the iFrame width size to the content width size you set up inside Elfsight.
- *IMPORTANT* Change the canvas type to “Grow With Content”. When your website visitors click “read more” on a review, the canvas will automatically extend to make space for the full length of the review.
- Preview your changes and publish!

OPTIONAL Step Four: Create a mobile-friendly Google reviews widget
We recommend repeating the above steps to create a separate widget for your mobile website. This time, you’ll set the content width to 270px and make decisions about the layout based on a smaller screen size.
After copying the installation code, you’ll create a new iFrame element inside of Showit and make it visible on mobile only.
And just like that, you have an on-brand, hugely compelling addition to your website! Needless to say, we are huge fans of both Showit and Elfsight, and hopefully, you can see why.
Is it time to seriously upgrade your website? Learn more about our custom design services here.
**This post contains affiliate links. We only write about apps and software that we truly love and actually use!
At Hello Magic, we are in love with Showit. We’re all about building beautiful websites that attract your dream customers and the only thing better than a gorgeous online home is a gorgeous online home that converts. To get the best of both worlds, you need to know how to optimise your Showit site for SEO.

Excellent photography is one of the key ingredients in a show-stopping, stand-out-from-the-crowd kind of website. Here are our top tips for planning a brand photoshoot that will produce website-worthy images.

“Should I use Showit or Squarespace for my website?” This is a question we hear from many clients. And no wonder. Figuring out whether you should create a website using Squarespace or Showit is like trying to find a consensus over whether pineapple belongs on pizza or not.

Are you considering investing in professional branding or a rebranding project but unsure if it’s even worth it? It’s a valid concern. After all, there are many factors to take into account when making such an important decision for your business. To help you out, we’ll share with you a few cold, hard stats about the benefits of branding that just might convince you to take the plunge.

Template or custom: which is right for you? In this post, we compare all the differences between a custom Showit design and a Showit premade template to figure out which option is best for you and your business.

At Hello Magic, we are in love with Showit. We’re all about building beautiful websites that attract your dream customers and the only thing better than a gorgeous online home is a gorgeous online home that converts. To get the best of both worlds, you need to know how to optimise your Showit site for SEO.

Are you considering investing in professional branding or a rebranding project but unsure if it’s even worth it? It’s a valid concern. After all, there are many factors to take into account when making such an important decision for your business. To help you out, we’ll share with you a few cold, hard stats about the benefits of branding that just might convince you to take the plunge.


